

- REACT ROUTER DOM COMPONENT NOT RENDERING HOW TO
- REACT ROUTER DOM COMPONENT NOT RENDERING INSTALL
- REACT ROUTER DOM COMPONENT NOT RENDERING UPGRADE
- REACT ROUTER DOM COMPONENT NOT RENDERING FULL
To install a specific version of React Router, run: npm install If everything goes well, we should notice that React Router has been updated when we run the npm ls command again.įirst, open a terminal in a project directory where React Router isn’t installed. If everything is in order, you should see something similar in our case, the most recent version is v6.0.2:

If you execute this command without being connected to the internet, it will fail because some files must be downloaded during the installation. Next, run the following command to initiate an upgrade: npm install To see a list of the project’s dependencies, use the following command: npm lsĪlthough the list generated may not be exactly the one above, if you have React Router installed, you should see the most recent version.
REACT ROUTER DOM COMPONENT NOT RENDERING UPGRADE
To upgrade the React Router version, open a terminal and navigate to the project directory where you wish to upgrade it. Upgrading React Router in a project where it is already installed
REACT ROUTER DOM COMPONENT NOT RENDERING HOW TO
The following sections will teach you how to upgrade to React Router v6 in projects where React Router is already installed, and from scratch.
REACT ROUTER DOM COMPONENT NOT RENDERING FULL
Click here to see the full demo with network requests Migrating to React Router v6 Having considered the issues with React Router v5, we will now discuss how to migrate and what has changed that makes React Router v6 different. The first example is the most suitable order, while the second example allows only the route /games to render for any situation where /games has a parameter. The code snippet above illustrates the right and wrong way to order routes that are related by paths or parameters. The wrong way: Here either '/games' or '/games/:id' will render the 'Games' components While '/games/:id' will render only the 'selectedGame' component The correct way: Here '/games' will render 'Games' component but not 'SelectedGame', because it does not have a parameter 'id'. Developers need to arrange the definition so the route with the parameter comes first, otherwise the routes don’t work as expected.

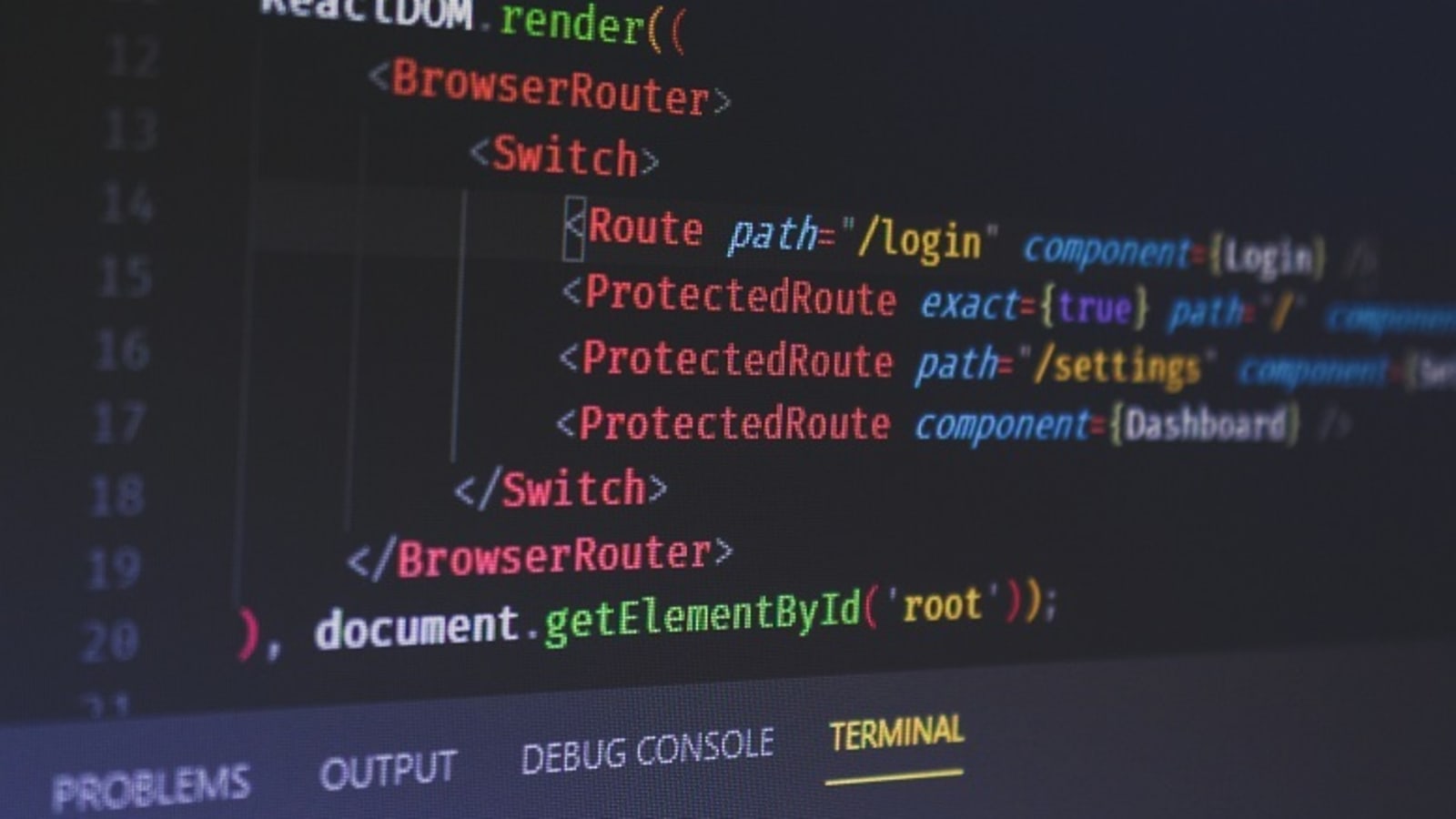
For instance, when defining the route /games and another route with the same name, the parameter /games/:id is required. Developers have to specify the prop exact to strictly query route names.įinally, defining routes with the same path but optional parameters needs special arrangements. For instance, a route name /test would still be called if the browser route is /, /t, /te, /tes, or /test, which is incorrect. Learn more about the issue here.Īnother issue is that Routes queries route paths with the most similar naming instead of with exact naming. When the push or replace method is executed on history, the search and hash strings from the previous routes remain in the new route. Next, push and replace retain previous search and hash strings.

React Router v5 came the close to perfection, but there were still some flaws.įirst, history.push() does not trigger navigation it was observed that history.push() updated the browser’s url but does not navigate to the path. In order to follow along, you should be familiar with React Router. In this article, we’ll look at issues with React Router v5, what changed, how to upgrade to v6, and what benefits this upgrade has to offer. React Router v6 also makes extensive use of React Hooks, requiring React v16.8 or above. To upgrade from React Router v5 to v6, you’ll either need to create a new project or upgrade an existing one using npm. In addition, a number of new features have been introduced, so it is recommended to upgrade to v6 even if the transition will be slightly annoying. It may be challenging to transition from React Router v5 to v6, because several changes have altered how things were done in React Router v5. Joel Adewole Follow JAMSTACK web developer - Technical Writer | React | Python Migrating to React Router v6: A complete guide


 0 kommentar(er)
0 kommentar(er)
